Introduction
Smart buttons in Odoo are a game-changer! They make it so much easier to access related records or perform key actions right from a model’s form view. No more endless clicks or navigating through menus—just instant access to the information you need. These buttons not only save time but also simplify workflows, making your day-to-day tasks smoother and more efficient. In this blog, we’ll walk you through the process of adding smart buttons in Odoo 18 step by step, so you can bring this convenience to your own system!
What Are Smart Buttons?
Smart buttons are those handy little icons you see in the header of a form view in Odoo. They’re more than just visual indicators—they give you instant access to related records, like the number of invoices linked to a customer or the tasks assigned to a project. With a simple click, you’re taken directly to the relevant records, making it effortless to manage and navigate your data. They’re a small but powerful feature that can make a big difference in your workflow!

Adding smart button in the form view
To add a button alongside other smart buttons, you need to inherit the form view and place the button inside a <div> with the name ‘button_box’.
<record id=”view_partner_form” model=”ir.ui.view”>
<field name=”name”>res.partner.form.inherit.my.blog</field>
<field name=”model”>res.partner</field>
<field name=”inherit_id” ref=”base.view_partner_form”/>
<field name=”arch” type=”xml”>
<div name=”button_box” position=”inside”>
<button class=”oe_stat_button”
type=”object”
icon=”fa-taxi”
name=”action_get_vehicles_record”>
</button>
</div>
</field>
</record>
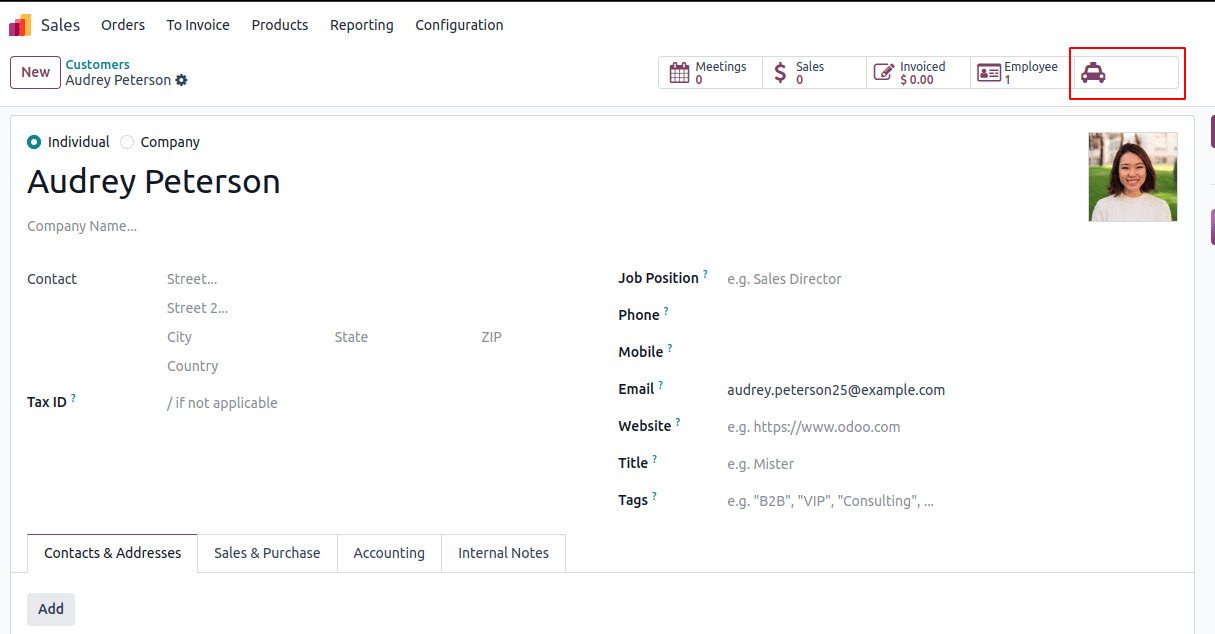
By including this record and the function action_get_vehicles_record in the res.partner class, you will create a new smart button in the partner form that features a taxi icon.

Adding Names and Data for the Smart Button
Next, you can specify the button’s name and display counts of associated records. To achieve this, extend the res.partner model with an additional field and a compute function:
from odoo import models, fields
class ResPartner(models.Model):
_inherit = “res.partner”
vehicle_count = fields.Integer(string=”Vehicles”, compute=’compute_vehicle_count’, default=0)
def compute_vehicle_count(self):
for record in self:
record.vehicle_count = self.env[‘fleet.vehicle’].search_count([(‘driver_id’, ‘=’, self.id)])
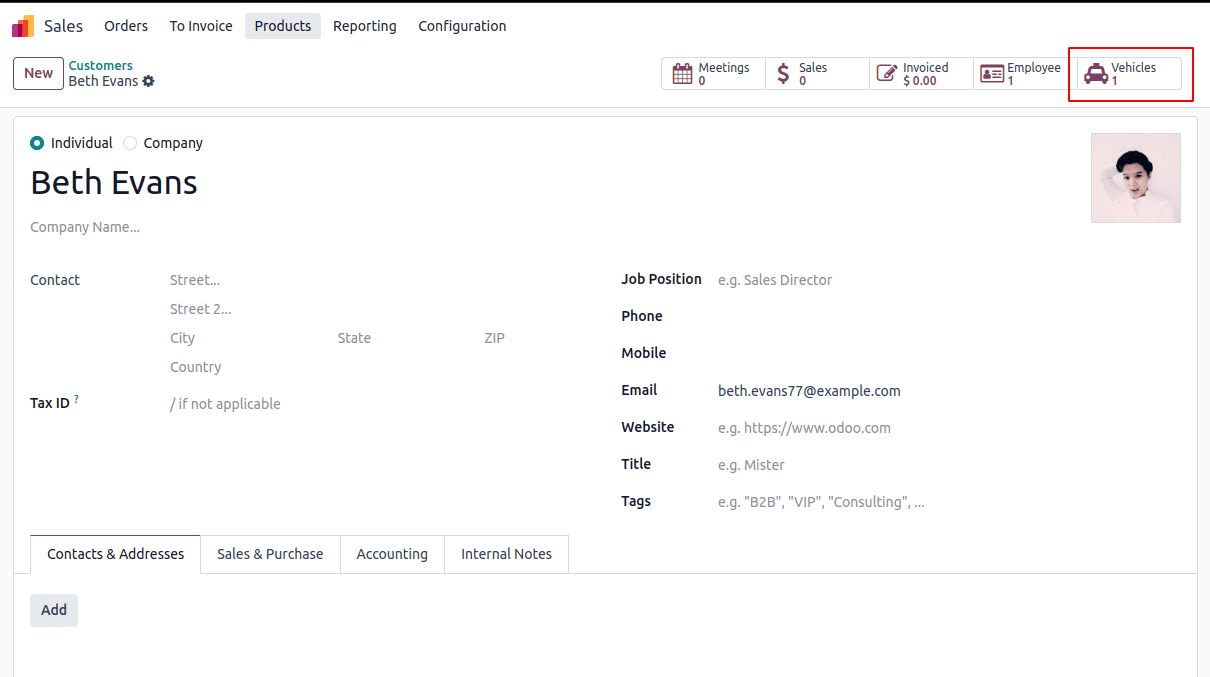
This setup allows the smart button to display the count of vehicles linked to the partner. Now, update your XML record to include the vehicle_count in the button definition:
<div name=”button_box” position=”inside”>
<button class=”oe_stat_button” type=”object” icon=”fa-taxi”
name=”action_get_vehicles_record”>
<field string=”Vehicles” name=”vehicle_count” widget=”statinfo”/>
</button>
</div>
Next, define the action for the smart button by modifying the action_get_vehicles_record function. This function will filter the view to display the vehicles associated with the partner.
def action_get_vehicles_record(self):
self.ensure_one()
return {
‘type’: ‘ir.actions.act_window’,
‘name’: ‘Vehicles’,
‘view_mode’: ‘tree’,
‘res_model’: ‘fleet.vehicle’,
‘domain’: [(‘driver_id’, ‘=’, self.id)],
‘context’: “{‘create’: False}”
}
Once you’ve associated vehicle drivers with the current partner in the Fleet module, clicking the smart button will instantly display the related vehicle records. This makes managing fleet data faster and more convenient!

By following these steps, you’ll be able to seamlessly add smart buttons to your Odoo 18 application. These buttons not only improve user interaction but also make data management a breeze. With quick access to related records, they keep your interface clean, intuitive, and highly efficient!
Follow me on LinkedIn for more latest updates
